Alt Text SEO Best Practices for Hotels
by Pam Doute
Image alt text is something that can easily slip through the cracks when managing content on a hotel website. Most website visitors don’t see it and some content management systems make it hard to update.
In this article, we’ll take a deep dive into the what, why, and how of image alt text for hotels, including best practices and things to avoid.
What is image alt text?
Technically speaking, alt text is the shortened version of “alternative text”. It is an attribute that is used in HTML when embedding an image in a website using the <img> tag.
Example: <img src=”ImageName.jpg” alt=”Alt text goes here”>
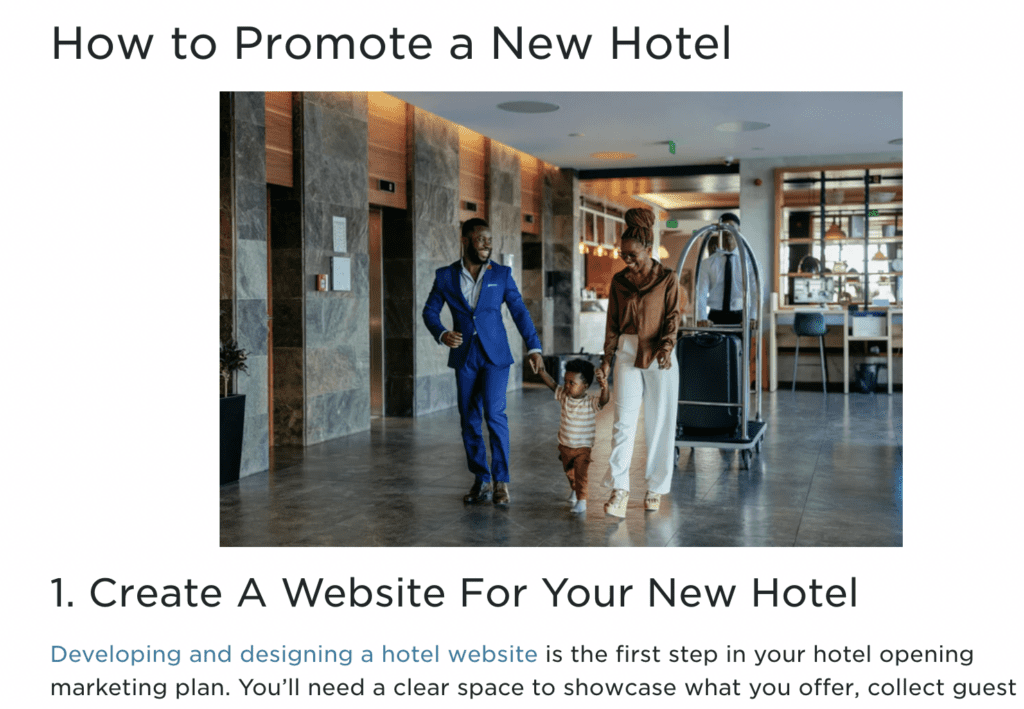
For example, this image from our Promote Your Hotel Before it Opens article uses the alt text “Family going to new hotel room with luggage.”.


Why is image alt text important for hotels?
The original purpose for alt text was multi-faceted. Firstly, it was for situations where the image cannot be displayed, such as when there is a slow internet connection or if the image file is missing or broken.
Secondly, alt text is used for accessibility software as a method to understand what appears on a website. Most screen readers will read out the alt tags on a site to help visually impaired site visitors gain a better understanding of the content on the page.
In fact, according to guideline 1.1 of the Web Content Accessibility Guidelines 2.0 (WCAG), websites are required to provide alternative text for images:
Guideline 1.1: Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols or simpler language.
The travel industry is a visual heavy industry. It only makes sense that hoteliers should be optimizing their images as much as possible, which includes providing descriptive alt text for images.
How does image alt text affect SEO for hotels?
Aside from screen readers using this information, adding more context around images helps improve the search engine optimization (SEO) of a website by providing search engines with relevant information about the images on the site.
Useful alt text also assures that your images are optimized for Google Images. Therefore, alt text has become an important factor of SEO for hotels.
Should I write alt text for humans or search engines?
We’ve had a handful of hoteliers ask us for best practice tips on writing alt text for their images. Usually, it’s along the lines of “Should my alt text describe what the picture represents or what the page is about?”
Like most content related questions, it really comes down to the age-old question for digital marketers: Are you writing for humans or for search engines?
In TravelBoom’s case, we write for both.
Below are 7 things to consider when writing alt text for your hotel website’s images.
7 key tips for writing effective alt text for your hotel website
1. Keep it relevant
Use keywords that specifically describe what the image is about. If it’s just a regular image, try to use the alt text to describe the sentiment of the image. If the image depicts data, try to summarize the results.
If the image is also a link, make sure that is clear. For example, if you have a Facebook icon on your homepage, don’t make the alt text read “Facebook Icon”, make it read “Like Metropolitan Hotel on Facebook”.
2. Keep it short
Don’t forget that for many browsers, the alt text displays as a tool tip when you mouse over the image. The last thing you want is a huge paragraph of text covering the image as the consumer scrolls through your site.
Also, don’t simply repeat the content contained on the page. For folks who depend on screen readers, that would make their life miserable when they have to hear everything twice. Also, avoid unnecessary words such as “Image of..”.
Keep your image alt text short and to the point, ideally under 125 characters.
3. Use proper grammar
Use proper punctuation and capitalization as this makes it easier for screen readers to understand the content.
4. Be specific
If the image contains text – as in a logo or special offer – the text can be repeated in the alt tag.
5. Use context
Think about what the image is showing you on the page and use the alt text to provide additional information that may not be immediately obvious from the image alone.
Ask yourself the question, “What value does the image provide to my page”? Now imagine that the person viewing the page no longer sees the image. What information would be lost? The alt text should plug that gap.
6. Use keywords (when it makes sense)
Don’t stuff your alt text with keywords, but it is considered good SEO practice to select one of your particularly competitive keywords for the specific page and strategically insert it into a relevant image’s alt text.
7. Know when to leave it blank
There are times when it’s ok to leave the alt text blank. For items on the page that offer no value from a content perspective such as style and layout elements (think bullets and icons), there’s no need to enter alt text.
In fact, it can be annoying when you’re using a text reader to hear the word “bullet point” a thousand times on a long bulleted list.
Now that you know what you should do, below are things to avoid when writing alt text for your hotel websites.
5 things to AVOID when writing alt text for hotel websites
1. Useless information
Don’t provide information that doesn’t help the visually impaired individual understand what the image is showing. For example: “Picture 1” or “Image 2”.
2. Irrelevant adjectives
For example, instead of writing “Beautiful room”, include the specific features that make the room beautiful.
3. Generic terms
For example, “Hotel logo” would be better described by using the words that the logo is created with along with any imagery included in the art.
4. No information
Instead of saying “View from the window” it is better to describe the view and highlight any interesting or unique features that are outside the window.
5. Important information
While alt text is important for accessibility, it should not be relied upon to convey critical information.
Important information should be included in the main content of the page…. which provides a great segue to our podcast: Hotel Marketing Podcast Episode 228 – Watch Out For the ADA Ambulance Chasers! In this podcast we cover all of the important things (including alt text) that you should be doing on your hotel website to keep it ADA compliant!
Don’t forget the image file name
One other thing to consider: search engines also look at the name of the image too. Make sure that the file name is descriptive of what is contained within the image.
As opposed to calling an image of a person checking in to the Metropolitan Hotel, “lobby1.jpg”, call it, “Metropolitan-Hotel-Lobby.jpg”. In that example, the alt text could be: alt=”Vacationer checking in at the Metropolitan Hotel in Daytona, FL”. This may help you gain a little advantage with the keyword “Hotel in Daytona”.
In closing, like with all site content, image alt text should be authentic and written for humans and search engines. However, in most cases, you should write alt text for humans first, search engines second. Don’t fall into the trap of keyword stuffing your alt text or image names, don’t over engineer the content or try to be too clever. Most importantly, despite the fact that they are seldom seen, don’t ignore image alt text.
Meet ADA-compliance (and boost your organic rankings)
Reach out to the hotel digital marketing experts at TravelBoom to learn more about how you can make your hotel ADA compliant and improve your organic rankings.